Lesson 3: Color
- Summary
- *
- Text version
- *
- Exercises
- *
- Download source
Solid Coloring
Now let's add a little color to our program. We'll start with the code from the previous lesson, with some of the comments removed. First, we add glEnable(GL_COLOR_MATERIAL) to the end of initRendering, in order to enable colors. Let's make a couple of changes to drawScene.
glColor3f(0.5f, 0.0f, 0.8f);
glBegin(GL_QUADS);
//Trapezoid
glVertex3f(-0.7f, -0.5f, 0.0f);
glVertex3f(0.7f, -0.5f, 0.0f);
glVertex3f(0.4f, 0.5f, 0.0f);
glVertex3f(-0.4f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(1.0f, 1.0f, 0.0f);
glRotatef(_angle, 0.0f, 1.0f, 0.0f);
glScalef(0.7f, 0.7f, 0.7f);
glBegin(GL_TRIANGLES);
glColor3f(0.0f, 0.75f, 0.0f);
//Pentagon
glVertex3f(-0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(-1.0f, 1.0f, 0.0f);
glRotatef(_angle, 1.0f, 2.0f, 3.0f);
glColor3f(0.0f, 0.65f, 0.65f);
glBegin(GL_TRIANGLES);
//Triangle
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glVertex3f(-0.5f, -0.5f, 0.0f);
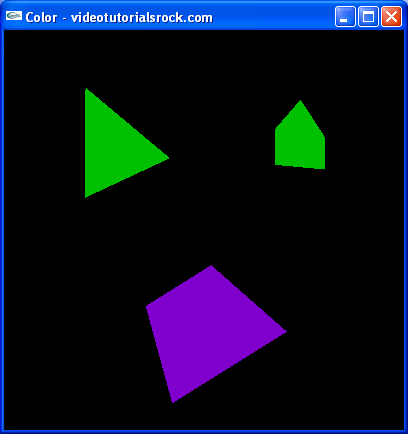
glEnd();After we make these changes, our program looks like this.

The changes are simple enough. We just added two calls to glColor3f. Whenever we call glColor3f, we change the current color to the indicated RGB color. Everything we draw afterwards is drawn using the new current color.
RGB is a very common way to represent colors on computers. Using the RGB system, we specify each color as a combination of red, blue, and green light components, where each component ranges from 0 to 1. If you're not familiar with RGB, I recommend that you look it up online and become familiar with it.
Note that unlike with transformation functions, we can can glColor3f between glBegin-glEnd blocks; this is what we do in the second call to glColor3f.
Color Blending
Now, let's do a little color blending. We'll make the following changes to the code:
glBegin(GL_QUADS);
//Trapezoid
glColor3f(0.5f, 0.0f, 0.8f);
glVertex3f(-0.7f, -0.5f, 0.0f);
glColor3f(0.0f, 0.9f, 0.0f);
glVertex3f(0.7f, -0.5f, 0.0f);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(0.4f, 0.5f, 0.0f);
glColor3f(0.0f, 0.65f, 0.65f);
glVertex3f(-0.4f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(1.0f, 1.0f, 0.0f);
glRotatef(_angle, 0.0f, 1.0f, 0.0f);
glScalef(0.7f, 0.7f, 0.7f);
glBegin(GL_TRIANGLES);
glColor3f(0.0f, 0.75f, 0.0f);
//Pentagon
glVertex3f(-0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(-1.0f, 1.0f, 0.0f);
glRotatef(_angle, 1.0f, 2.0f, 3.0f);
glBegin(GL_TRIANGLES);
//Triangle
glColor3f(1.0f, 0.7f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glColor3f(1.0f, 1.0f, 1.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex3f(-0.5f, -0.5f, 0.0f);
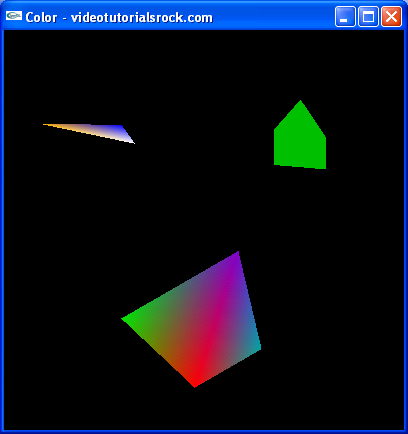
glEnd();Here's what our program looks like now:

Pretty cool, huh? We can use a different color for each vertex, and OpenGL will automatically blend smoothly between the colors of the different vertices.
Setting the Background Color
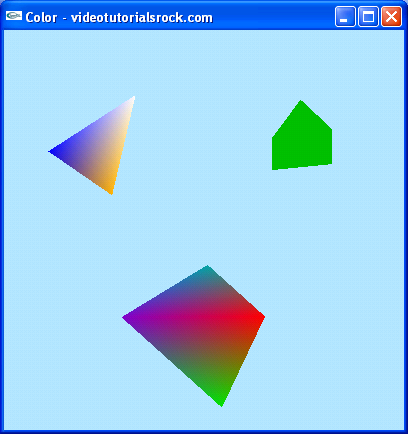
Just one more thing. Let's change the background color from black to sky blue. To do this, we just add a call to glClearColor(0.7f, 0.9f, 1.0f, 1.0f) to the end of initRendering. The first three parameters are the RGB color of the background. We just put 1 for the last value; you don't have to worry about what it means. Now we have the following:

That's it! Adding color is pretty straightforward.
Next is "Lesson 4: Lighting".
- Summary
- *
- Text version
- *
- Exercises
- *
- Download source